Do you know you can create your own apps using web development tools that will help you create hybrid applications built with HTML, CSS, and JavaScript?
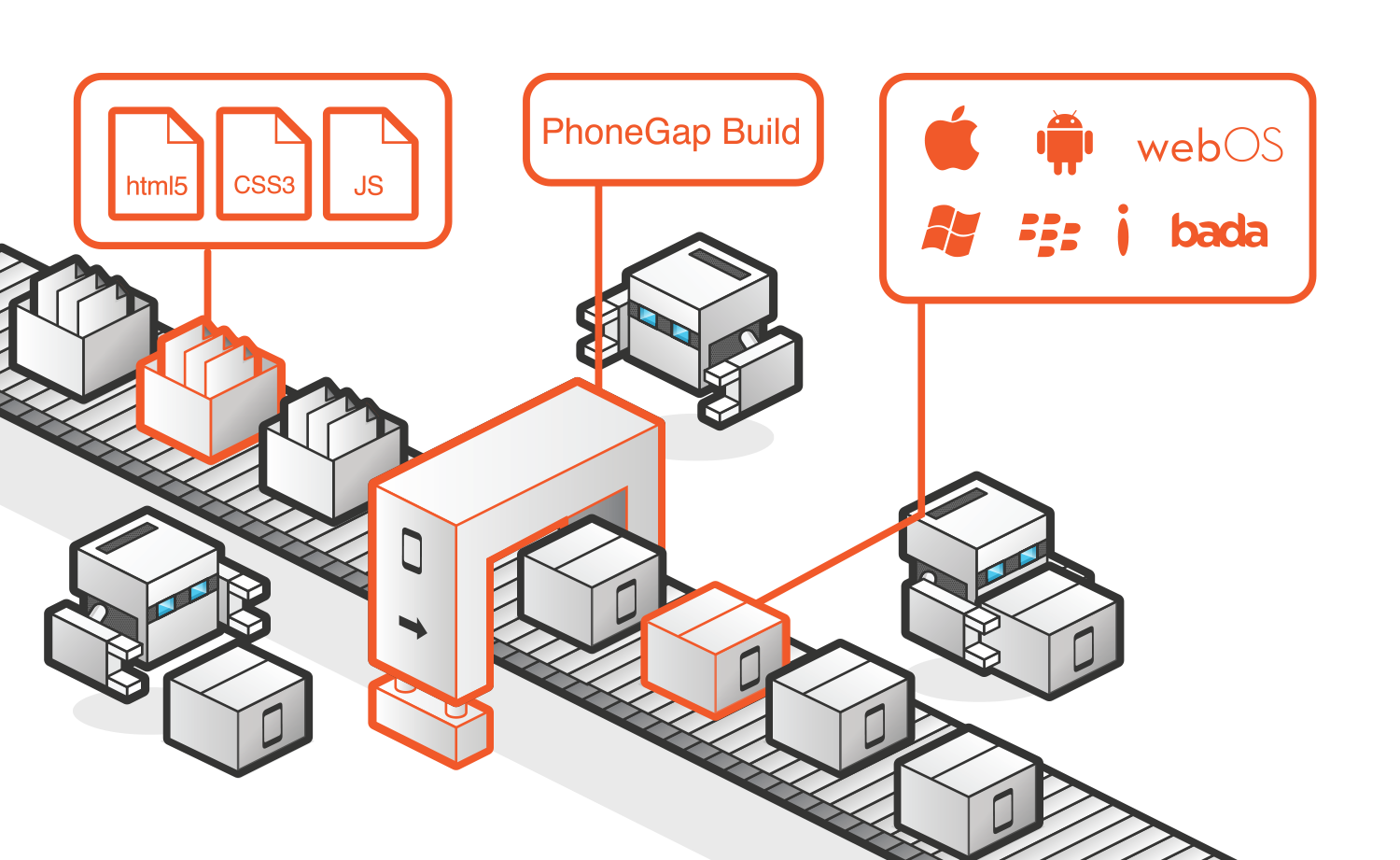
Moreover, you can create experiences for various platforms using a single codebase that enables you to reach your audience irrespective of their device.
When you use PhoneGap Build, it removes the pain of the details that come with building apps, rather you get ready-apps that save you the hustle of maintaining a native Software Development Kit (SDK).

StePhoneGap Build service will do all the necessary work for you by compiling in the cloud. Moreover, it is free. Get comfortable as we learn more about PhoneGap below.
Step 1: Install the Desktop App
In order to use PhoneGap to build an app, you will need to first install the desktop app and get the app running in the shortest time. The desktop app gives you a drag and drop interface for easy creation of PhoneGap applications.
This is an alternative to using PhoneGap CLI which is meant for people that prefer a visual interface instead of a command-line interface approach.
Note that the initial PhoneGap you choose will determine the starting steps. For the rest of the steps, you will have to choose between ‘Desktop’ or ‘CLI’ tab at the top to move forward.
After this, we go to the next step which requires you to choose your operating system. It can be either Windows or Mac OS X.
Mac OS X Installation
The first step is to download the latest Mac OS X Installer. Double-tap the downloaded file to start running the installer. A license agreement will pop up asking you to agree or accept.
After you have accepted the PhoneGap license agreement, drag and drop the application in the ‘applications folder’ on your Mac as asked.
Now open the application and move to the next step (step 2) where you install the PhoneGap Developer App onto your mobile phone for showing the apps you build.
Windows Installation
You will still need to download the latest Windows installer. In case you are not able to run the Windows installer, there is also an available zip file that can help you to install manually PhoneGap Desktop app manually.
However, you need to download the zip file for the newest release and follow instructions in the ‘Read me’ and ‘install’ files within the downloaded zip.
- Double-tap the downloaded file to start running the installer. You will be prompted with a welcome PhoneGap Desktop Setup Wizard. Select ‘Next’.
- A license agreement will pop up, asking you to accept and move to the next step.
- Now you have to choose the preferred destination for the application and then press ‘Next’.
- Choose the preferred shortcut location and click ‘Next’.
- Tap ‘install’ to start the installation process.
- When the installation is complete, click ‘Finish’ to close the setup Wizard
- Open the application and move to the next step that requires you to install the PhoneGap Developer App onto your mobile phone for showing the apps you build
Step 2: Install Mobile App
PhoneGap Developer App is a mobile app that runs on mobile and other devices and allows you to test and preview PhoneGap mobile apps you build on various platforms without added platform SDK setup.
It gives you automatic access to the PhoneGap core APIs allowing you instant access to native device features, and you don’t have to compile anything locally or install any plugins.
In other words, it is meant to provide a simple way for developers to start creating and testing their PhoneGap applications easily with minimal setup. Follow the above steps to install the PhoneGap developer.
Installing PhoneGap Developer
Find the free PhoneGap Developer app on any of the following supported app market places and have it installed on your mobile phone. Check on Google Play, Windows phone store, and iTunes.
After installing it, open it by tapping the PhoneGap Developer app icon on your home screen. Now move to the next step of creating your first PhoneGap app using whichever tool you chose in Step 1.
Note that the platform SDKs talked about above apply to Google.

Step 3: Create Your App
Click the + sign and select ‘create new PhoneGap Project’.
A template list dialogue will pop up where you can choose to build an app based on a sample project. Each template is described briefly below its name indicating the type of project to be created. You will click on the ‘radio button’ next to it.
Then click the green ‘next button’.
A screen pops up asking you to enter your project information. Select ‘choose’ on your local hard drive where the project will be created with a designated name and identifier. After entering all the information, press the ‘create project’ button.
Conclusion
PhoneGap App allows you to build your app and have it running within minutes. It requires you to first install the desktop app and can be used on Windows, Android, and iOS platforms.
There are a ton of new apps out today, you could become a PhoneGap creator of the one that makes the next breakthrough in tech.